ブログ画像に手は加えていますか。
画像の加工はブログのイメージをよくできますが、加工のセンスや作業時間が必要でもあります。
そこで時間や手間をかけずにブログ画像の見た目をちょっとよくする方法を紹介します。
自分自身も以前は画像の加工や文字の挿入など時間をかけてしていましたが、センスがいい画像はあまりできませんでした。
そこで手間や時間はかけず、画像の明るさなどの設定を調整するだけにとどめる方法にいきつきました。
ブログ画像に少し手を加えるだけで見た目をよくすることができる方法です。
そのメリットと方法を説明します。
画像の見た目をよくするメリット
ブログの画像、とくにブログのサムネイル画像はブログの印象に影響を与えます。
サムネイル画像の印象がいいと、他の人にブログを見てもらえる機会が増えます。
ブログのサムネイル画像を見て、ブログの印象が「良い」「そうでもない」と感じて、ブログを「読む」「読まない」の判断をした経験がある人は多いのではないでしょうか。
ホラーや怪奇現象などの内容であれば別ですが、たいていの内容のブログであれば画像は明るく、色彩が豊かな方がいい印象を与えることが多いです。
ブログの内容にもよりますが、ぱっと見ていい印象を与える画像をサムネイル画像にすることで、ブログを見てもらう機会を増やすことができます。
画像の見た目をよくする方法
画像の見た目をを良くする方法は、画像に明るさ・彩度を少し加えるだけです。
ブログの画像の見た目をよくする方法は様々にあります。
画像に加工や装飾をする方法もいろいろとあります。
しかし加工や装飾には美術的なセンスが必要な場合が多々あります。
ここでは美術的なセンスがいらないシンプルな加工の方法を紹介します。
使用するのはグラフィックデザインツールのWebサイト「Canva」です。
「Canva」の無料登録の方法や使い方はこちらのサイトが詳しいです
この「Canva」を使用して、画像の明るさ・彩度を加工します。使用方法は上記のサイトを参照して以下のとおり加工を行います。
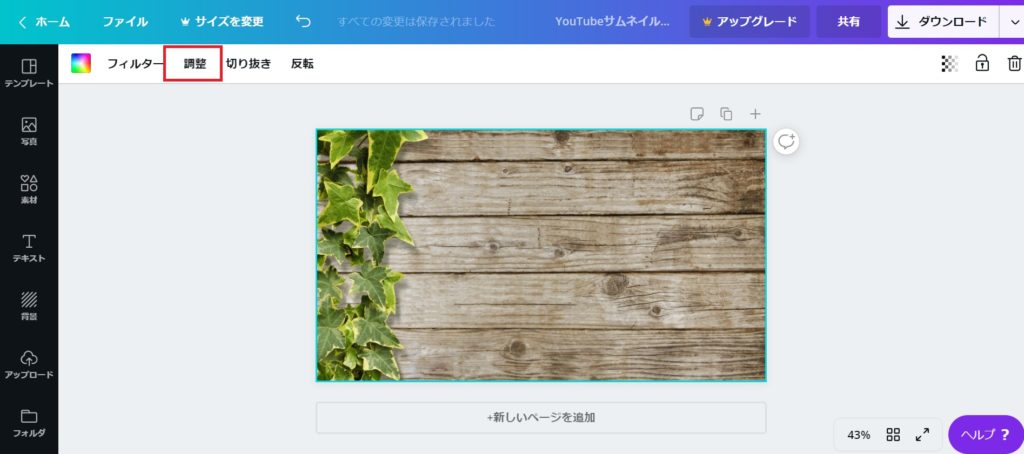
「Canva」で加工する画像のアップロードが完了したら、「調整」をクリックします。

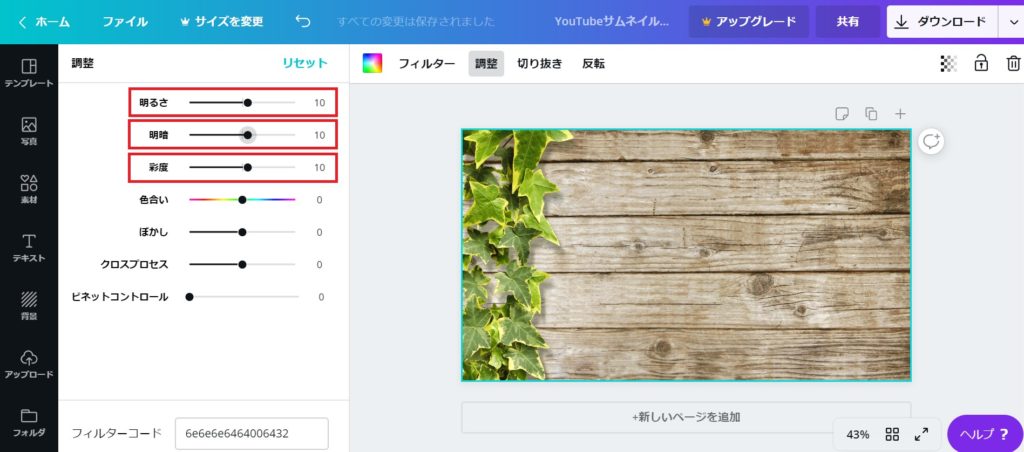
左側に設定画面が開くので「明るさ」「明暗」「彩度」を0から10に修正します。

これで完了です。あとは右上の「ダウンロード」をクリックして加工した画像をダウンロードします。
画像を加工する前後で比較してみます。


上が加工前、下が加工後の画像です。
ちょっとした差ではありますが、加工後の画像の方が明るい印象があります。
フリー素材で入手した画像が暗い印象でも、加工することで明るい印象を与える画像にすることができます。
ここでは「Canva」を使用しましたが、その他の画像を加工するツールでも似たような機能があれば大丈夫です。
使い慣れた画像加工ツールを使用してください。
フリーの画像サイト
おすすめのフリーの画像サイトを紹介しておきます。おすすめは「photoAC」で、頻繁に使用してます。
「photoAC」の無料会員は1日のダウンロード回数に制限がありますが、1・2枚程度のダウンロードであれば問題ないので愛用しています。
フリーのイラストサイトもあります。
これらの画像サイトからブログ用の画像を入手することができます。
まとめ
ブログ画像の見た目をよくするメリットと方法を説明しました。
画像の見た目をよくすることでブログを見てもらう機会が増えるメリットがあります。
一方で画像の加工は手間や時間がかかるわりにセンスがいい画像ができないこともあります。
そこで画像を少し明るくするだけであればあまり時間がかからず、加工するセンスもあまりいりません。
画像の見た目をよくする方法についてはグラフィックデザインツールの「Canva」を使用した方法を説明しました。
またフリー素材の画像サイトも紹介しています。
これらを使用することで、あまり時間や手間をかけずにブログ画像の見た目をちょっとよくすることができます。
ブロガーの人の参考になれば幸いです。
ここまで見ていただき、ありがとうございました。