
ブログのヘッダー作成時に「透明な背景のロゴを作成して、好きな画像と組み合わせたい」そう考えたことはありませんか?
ブログのヘッダー画像が、パソコンとスマホのどちらで見ても最適化するように、この「アルファノブログ」もヘッダー画像とロゴは別々の画像を組み合わせています。
その点で、透明な背景のロゴを作成するのは必要性が高いと言えます。
ロゴの作成には全て無料のサイトを使用しました。そのロゴの作成方法を解説します。
使用するサイトや使用方法を知ることで、透明な背景のロゴを作成する時間を大幅に短縮することができます。
背景が透明なロゴを作成する流れは次の2ステップです。
- ロゴのテキスト画像を作る
- ロゴの画像の背景を透明にする
では解説します。
ロゴのテキスト画像を作る
まずブログのロゴにしたいテキスト画像を作ります。
こちらの無料サイトを使用しました。なお他の方法でも構いません。
【Canva】(基本無料・登録必要)
フォントが多数あること、カラーのカスタマイズがしやすいなどの利点があります。
またテキスト画像の作成だけでなく、ブログで使う画像の作成・編集にもとても使えます。
画像のサイズや色合い・カラーの調整、テキストの追加など、無料ながらその機能は充実しています。
有料版にアップグレードすることでさらに拡張した機能を使用することもできますが、無料版でも通常の使用に十分すぎます。
このCanvaを使って「アルファノブログ」のテキスト画像を作成しました。
ロゴのテキスト画像の背景を透明にする
最初にまず大事なポイントを。
使いやすく機能が十分なサイトを探すこと、ロゴの画像のちょうどいい仕上がり具合の設定を見つけること、この2点にかなり時間を使いました。
なので最初に要点を説明します。
ロゴのテキストと透明な背景の境目を荒く切り抜かれることなく、完璧に仕上げることは難しいことが多いです。
しかし完璧ではなくても、納得できる(妥協できる)仕上がり具合はありますので、設定を微調整しながらその仕上がりを探っていくことが大切です。
それでは作成方法の解説に移ります。
ロゴのテキスト画像の背景を透明にするのは、こちらのフリーのサイトを使います。
【画像透過ツール】(無料・登録不要)
サイトを開いて下にスクロールすると使用方法「透過ツールの使い方」がありますので、そこを参照に操作します。
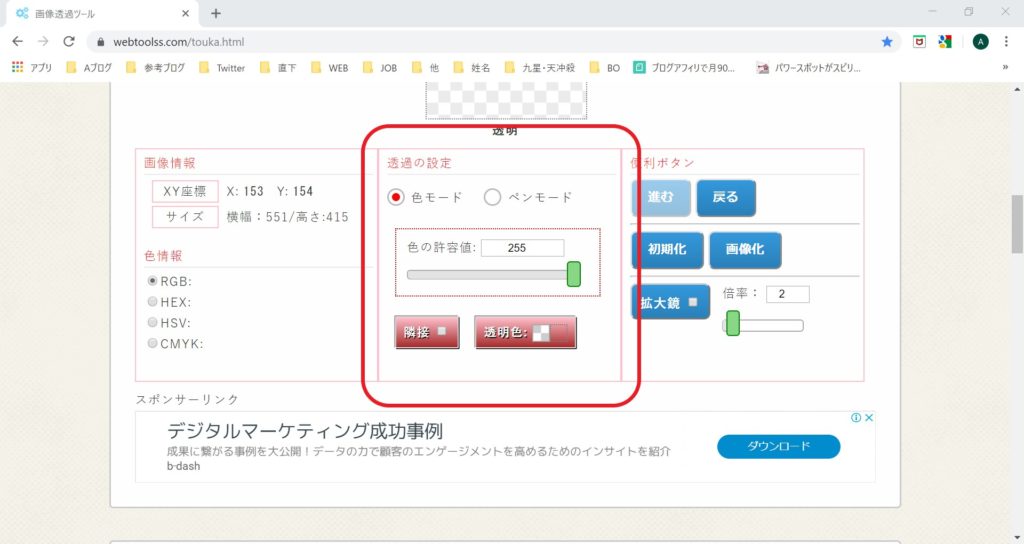
テキストと透明な背景の境目を荒く切り抜かれることなく、きれいに仕上げるポイントは「透過の設定」の「色の許容値」の設定で、ここが重要です。
重要なので画像を付けます。

「色の許容値」は0~255まで設定できます。
0だと同色のみを透過して、1以上で複数の色を透過します。
数字が大きくなるほど色の範囲に広めていきます。
255にすると全部の色(本来の目的のテキストも)を透過します。
数字が小さすぎても、大きすぎてもロゴのテキストと背景の境目が荒く切り抜かれる傾向にあります。
結論として、自分が作成した場合は「色の許容値」が120で納得できる仕上がりでロゴが切り抜かれました。
できあがった画像はPNG形式でダウンロードできます。
これでロゴの背景を消すことができました。一般に透過PNGと呼ばれます。
補足ですが、JPG形式で背景を透明にするツールはあまり出回っていないようです。
ロゴの透過PNG画像をワードプレスに適用する
透明な背景のロゴの画像を保存したら、あとはワードプレスのテーマに適用します。
自分が使用している「Cocoon」の場合は
「ダッシュボード」→「Cocoon設定」→「ヘッダー」→「ヘッダーロゴ」
ヘッダーロゴの項目にある「選択」から、画像ファイルを指定します。
これでブログのヘッダー画像に作成したロゴが適用されます。
まとめ
背景が透明なロゴを作成する流れは次の2ステップです。
- ロゴのテキスト画像を作る
- ロゴの画像の背景を透明にする
ロゴのテキストと透明な背景の境目を荒く切り抜かれることなく、きれいに仕上げるには設定の微調整が重要です。
今回使用した「画像透過ツール」では「透過の設定」→「色の許容値」の設定の調整がポイントになります。
この「アルファノブログ」のロゴは「色の許容値」が120できれいに切り抜くことができました。
参考になれば幸いです。最後まで見て頂いてありがとうございました。

