

ブログのトップページを変えたい!
でもHTMLコードのコピペがうまくいかないよ!

HTMLコードは「コードエディター」でコピペしましょう。
先日「Cocoonテーマでブログのトップページをマルっと変える方法」を変える方法について説明をしました。記事はこちら。
この記事で説明をしたトップページを変える方法の手順について質問があったので補足をします。
トップページを変える方法
トップページを変える方法の流れは以下のとおり。

- この記事を読む(はまちゃんさん(@wakuwakukeigo)のブログ記事)
- この記事中のHTMLコードを固定ページのコードエディターにコピペする
- この記事を熟読してビジュアルエディター中心にカスタマイズをする
この3つなのですが、前回の記事ではざっくりと説明したので補足します。
HTMLコードのコピペの方法

HTMLコードは「コードエディター」でコピペしましょう。
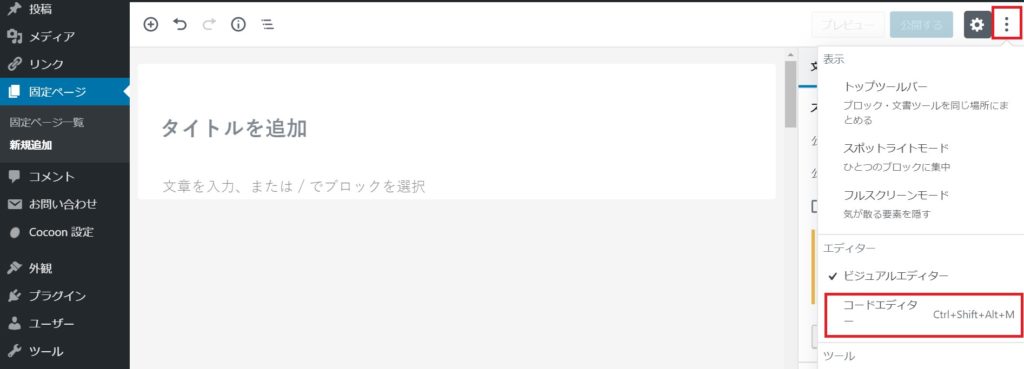
ワードプレスのダッシュボードから「固定ページ」→「新規追加」で固定ページ作成画面を開きます。
画面右上の設定の歯車のとなりにある「︙」をクリックして「コードエディター」をクリックします。

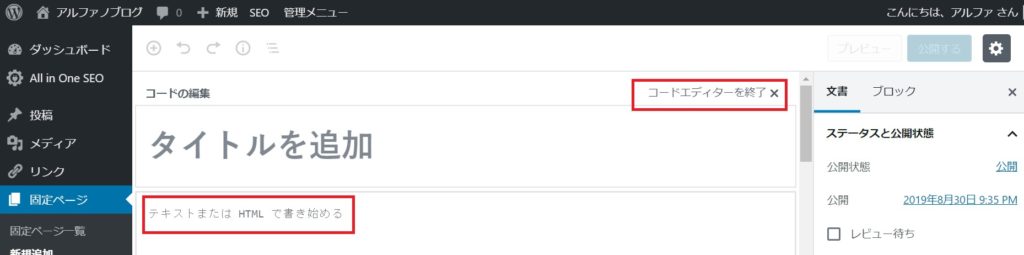
次に「テキストまたはHTMLで書き始める」の欄にHTMLコードをコピペします。
コピペをしたら「コードエディターを終了×」をクリックします。


あ!画面がでた!でも新着記事が出ないよ。

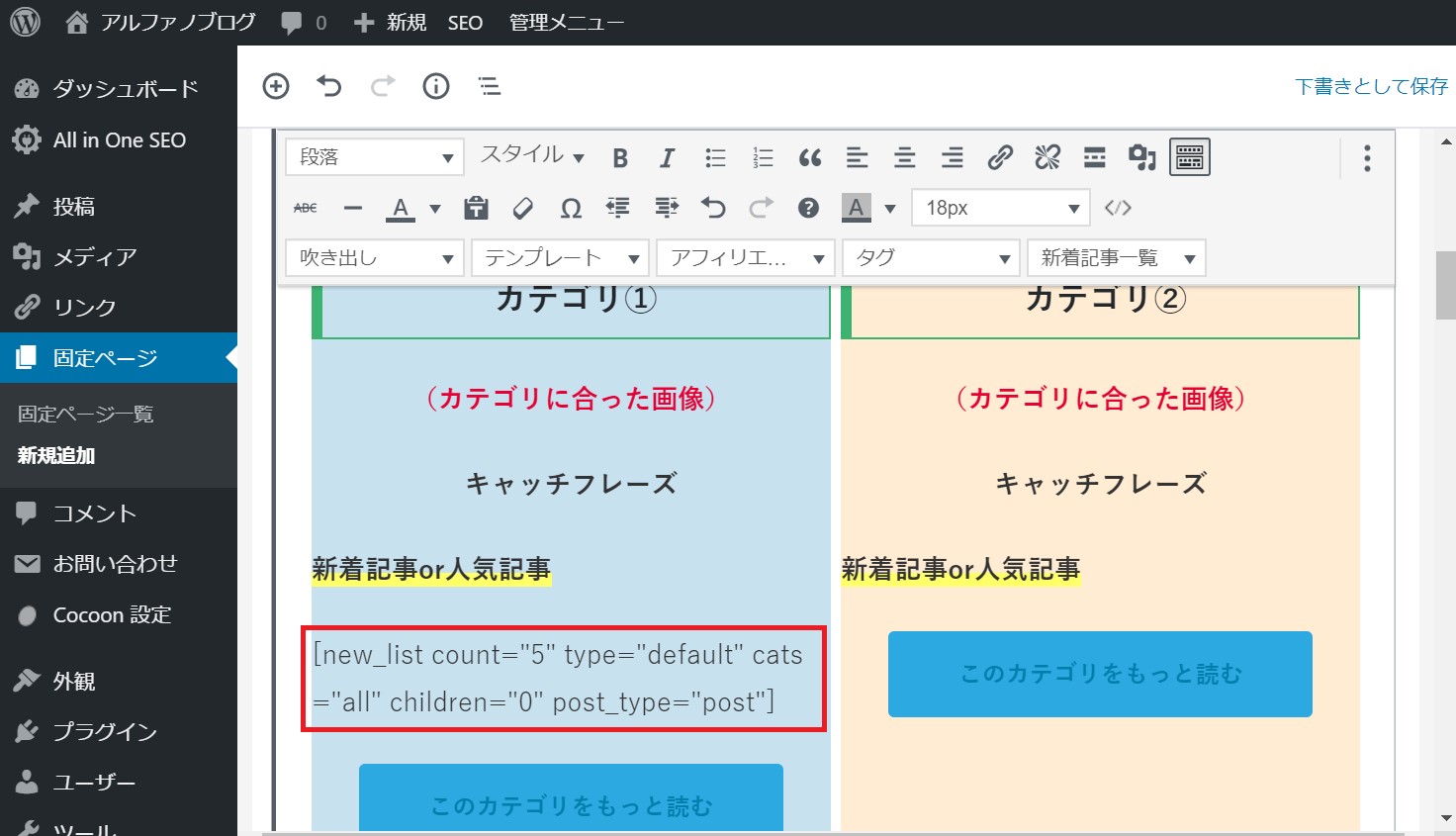
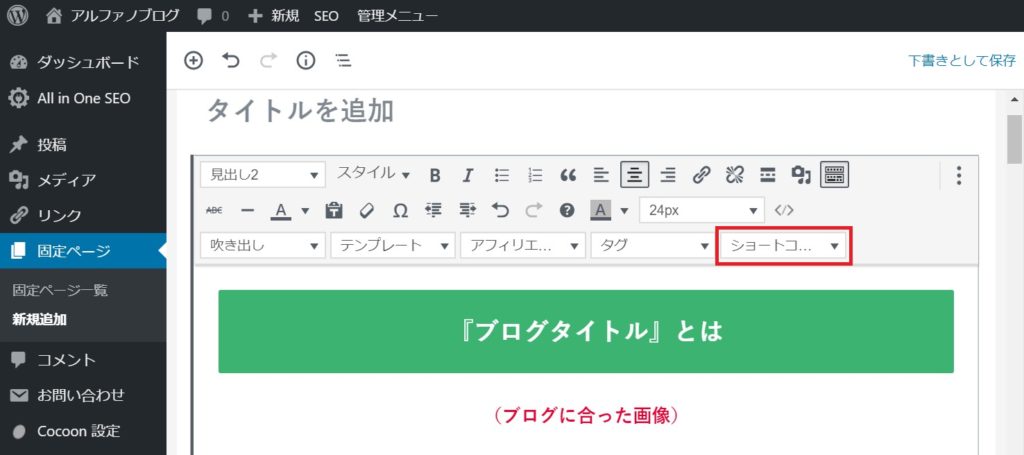
新着記事はショートコードで表示させます。
新着記事を表示させる方法
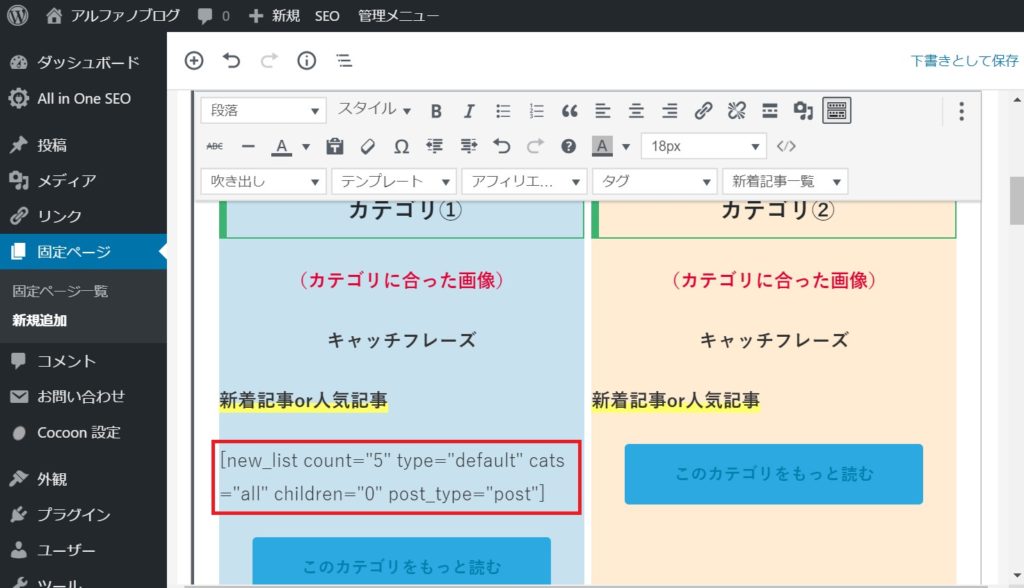
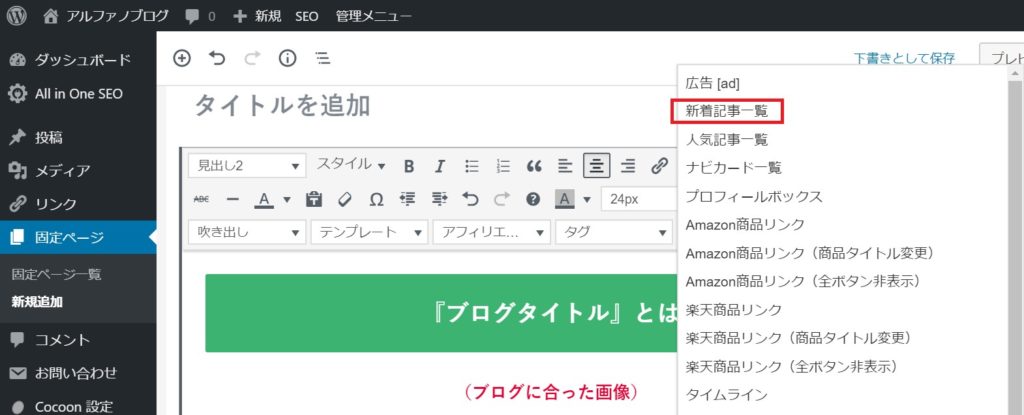
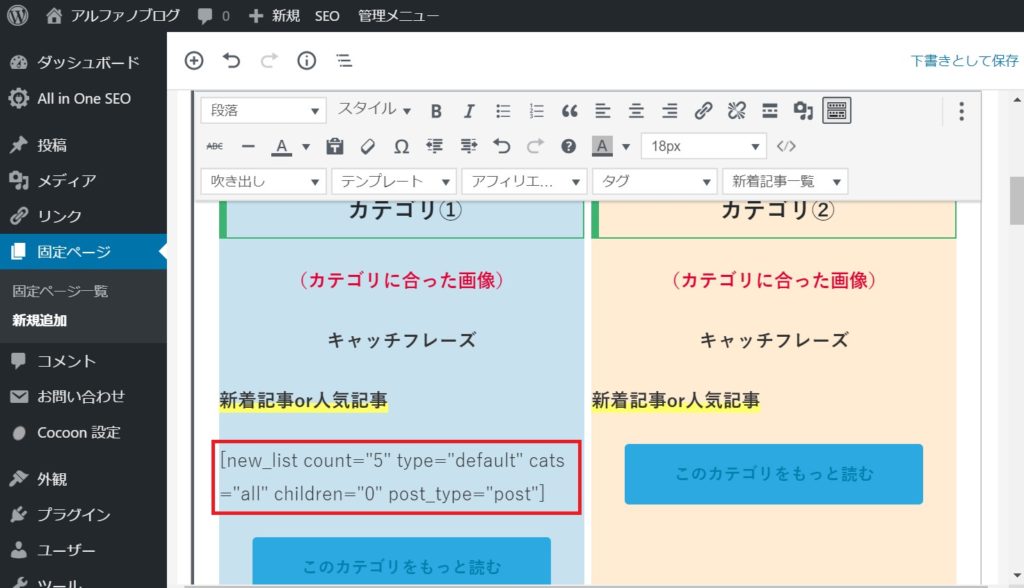
画面の「ショートコード」→「新着記事一覧」をクリックすると以下のコードが入力されます。
以下の画面のとおり行います。




これでプレビューを見てみると…

あ!記事が表示された!

あとは画像の追加や内容の修正をしましょう。
画像の追加や内容の修正は、はまちゃんさん(@wakuwakukeigo)のブログを熟読することで理解が深まります。

さいごに
Cocoonテーマのブログのトップページを変える方法について補足をしました。
HTMLコードに慣れていないと行き詰まったり、時間がかかることがあるかもしれません。
そのときは関連の記事を熟読してみてください。
トップページを変える方法について全体の流れを説明している記事はこちら。
Cocoonブロガーの人の参考になれば幸いです。
最後まで見て頂いてありがとうございました。