
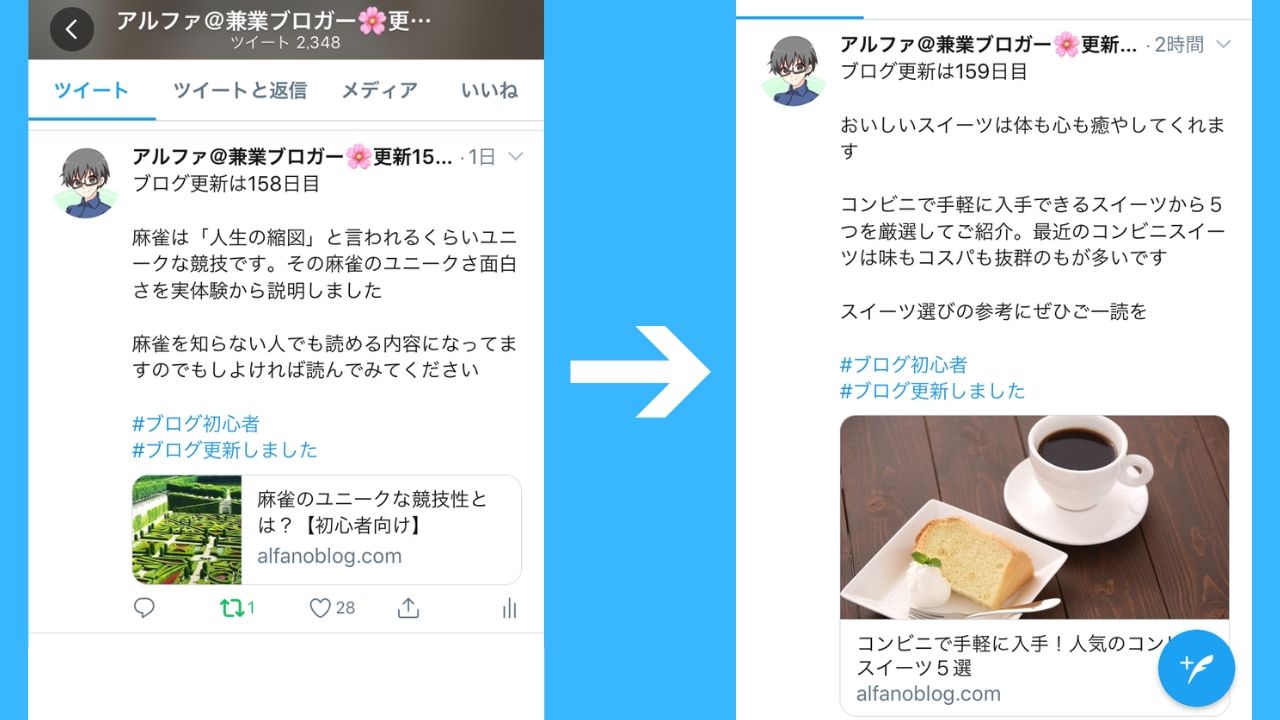
上の画像のように、ツイッターのブログの紹介を大きい画像にしたいんだけど・・・。

それにはブログ側で設定が必要です。
ツイッターでブログ記事を貼り付けしている画像に大きい小さいの違いがあることを知ってますか?
これはツイッターではなく、ブログ側で設定をすることで、大きい画像と小さい画像を選ぶことができます。
設定で小さい画像から大きい画像に変えることでメリットが生まれます。
そのメリットとワードプレステーマCocoonでの設定方法を解説します。
大きい画像にするメリット
ツイッターでブログ記事を貼り付けしている画像を大きい画像にするメリットは、より多くの人の注目をひくことです。
ブログとツイッターを連携させて積極的に運用しているブロガーさんは、ツイッターのブログ記事の画像は大きい画像を使用していることがかなり多いです。
アイキャッチ画像が大きいと、ブログの運用に利点が大きいと考えている人が多数派であることを示しています。
そのため、ブログ記事の貼り付け画像を大きい画像に設定するのがおすすめです。
それでは次からツイッターのブログ記事の貼り付け画像を大きくする設定方法を解説します。
ツイッターのブログ記事の画像の設定
ワードプレスのダッシュボードの画面を開く。
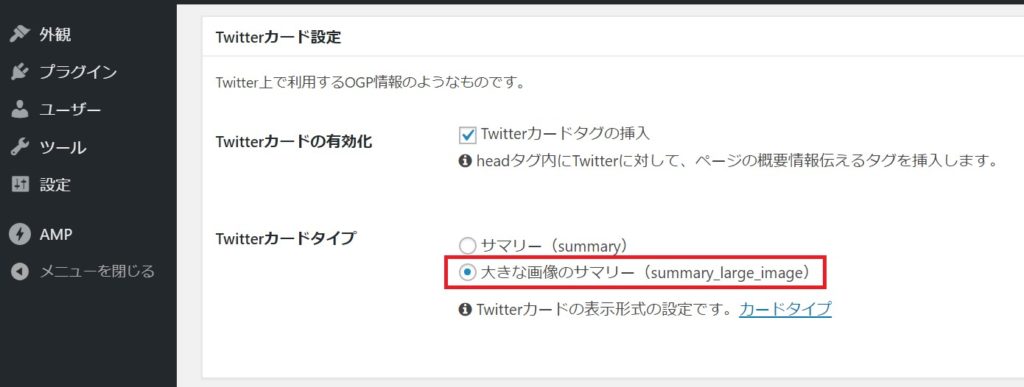
「Cocoonの設定」→「OGP」を開く。

「Twitterカード設定」内の「Twitterカードタイプ」で「大きな画像のサマリー」を選択する。

「変更をまとめて保存する」をクリックする。
これだけで終了です。
設定のビフォーアフター
設定前のツイッターのブログ貼り付け画像はこの状態です。

コンパクトにまとまっていますが、インパクトは少ないです。
設定後のツイッターのブログ貼り付け画像はこのようになります。

設定前に比べて倍くらいの大きさになり、インパクトが大きくなります。
これでツイッターでのブログ更新通知の時などに、より多くの人の目をひくことができます。
さいごに
ツイッターでブログ記事を貼り付けしている画像を大きくする設定方法を解説しました。
ツイッターに貼り付けるブログ記事のサムネイル画像を大きくすることでブログ運用にメリットが生まれることが多いです。
そのためとくに支障がなければ、今回解説した大きい画像にする設定がおすすめです。
ブロガーの人の参考になれば幸いです。
最後まで見ていただき、ありがとうございました。